Insights
Boost Your Site Speed in 2024:
A Comprehensive Guide to Google PageSpeed Insights
Understanding Google PageSpeed Insights
Google PageSpeed Insights is a free tool provided by Google that analyzes your website’s performance on both mobile and desktop devices. It provides a score ranging from 0 to 100, with higher scores indicating better performance. The tool also offers suggestions for improving your site speed, making it easier for you to implement changes that can lead to faster load times.
Why Site Speed Matters
Before diving into the specifics of using Google PageSpeed Insights, it’s important to understand why site speed is so critical. Here are a few key reasons:
- User Experience: Slow-loading websites can frustrate users, leading to higher bounce rates and lower engagement.
- SEO: Google considers site speed as a ranking factor, meaning faster websites are more likely to rank higher in search results.
- Conversion Rates: Faster websites tend to have higher conversion rates, whether that means more sales, sign-ups, or other desired actions.
Getting Started with Google PageSpeed Insights
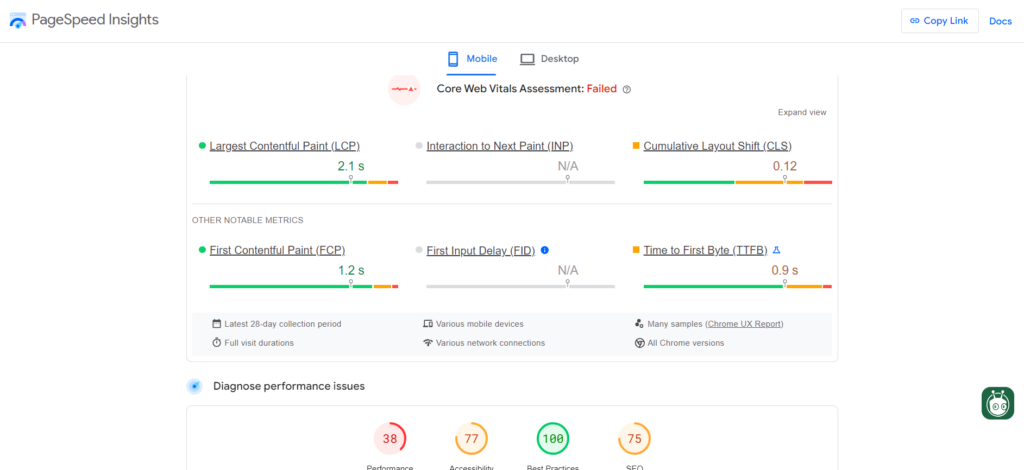
To use Google PageSpeed Insights, simply go to the PageSpeed Insights website and enter the URL of the page you want to analyze. The tool will generate a report that includes:- Performance Score: A score out of 100 that represents your site’s performance.
- Opportunities: Suggestions for how to improve your site speed.
- Diagnostics Additional information about your site’s performance.
Key Metrics to Focus On
When analyzing your PageSpeed Insights report, pay attention to the following metrics:- First Contentful Paint (FCP) The time it takes for the first piece of content to appear on the screen.
- Largest Contentful Paint (LCP) The time it takes for the largest piece of content to appear on the screen.
- Cumulative Layout Shift (CLS) A measure of how much the layout shifts during the loading process.
- Total Blocking Time (TBT) The total amount of time that the main thread is blocked, preventing user interaction.
Implementing PageSpeed Insights Recommendations
Once you have your PageSpeed Insights report, the next step is to implement the recommendations provided. Here are some common suggestions and how to address them:
Optimize Images
Large images can significantly slow down your website. Here are a few tips for optimizing images:
- Use the Right Format: JPEG is generally best for photographs, while PNG is better for images with transparency.
- Compress Images: Use tools like TinyPNG or ImageOptim to reduce file sizes without sacrificing quality.
- Lazy Loading: Implement lazy loading to defer the loading of off-screen images until the user scrolls to them.
Minimize JavaScript and CSS
Excessive JavaScript and CSS can also slow down your site. Consider the following strategies:
- Minification: Remove unnecessary characters from your code to reduce file sizes.
- Defer Loading: Defer the loading of non-essential JavaScript until after the main content has loaded.
- Inline Critical CSS: Inline the CSS needed for above-the-fold content to reduce render-blocking.
Leverage Browser Caching
Browser caching can significantly improve load times for returning visitors. Here’s how to set it up:
- Set Expiry Dates: Configure your server to set expiry dates for static resources, so browsers know how long to cache them.
- Use Cache-Control Headers: Add Cache-Control headers to your HTTP response to specify caching policies.
Reduce Server Response Time
A slow server response time can negatively impact your site speed. Consider these tips:
- Upgrade Hosting: If your current hosting plan is slow, consider upgrading to a faster option.
- Use a Content Delivery Network (CDN): A CDN can distribute your content across multiple servers worldwide, reducing load times for users in different locations.
- Optimize Database: Regularly clean up and optimize your database to ensure quick data retrieval.
Advanced Techniques for Boosting Site Speed
In addition to the basic recommendations, there are several advanced techniques you can employ to further boost your site speed.
Implementing AMP (Accelerated Mobile Pages)
AMP is a framework developed by Google to create fast-loading mobile pages. By implementing AMP, you can provide a faster experience for mobile users, which can improve both user satisfaction and SEO.
Using HTTP/2
HTTP/2 is a major revision of the HTTP network protocol, designed to improve performance. It allows multiple requests and responses to be multiplexed over a single connection, reducing latency and improving load times.
Prefetching and Preloading
Prefetching and preloading are techniques that allow you to load resources in advance, improving perceived performance:
- Prefetching: Allows the browser to fetch resources that it will likely need in the near future.
- Preloading: Instructs the browser to load resources that are needed for the current page as soon as possible.
Reducing Third-Party Scripts
Third-party scripts, such as analytics and advertising scripts, can significantly impact your site speed. Consider the following:
- Limit Use: Only use essential third-party scripts.
- Load Asynchronously: Load third-party scripts asynchronously to prevent them from blocking the main content.
- Monitor Performance: Regularly monitor the impact of third-party scripts on your site speed and make adjustments as needed.
Monitoring and Continuous Improvement
Improving your site speed is not a one-time task. It requires ongoing monitoring and optimization to ensure that your site continues to perform well. Here are a few tips for continuous improvement:
Regular Audits
Conduct regular site speed audits using Google PageSpeed Insights and other tools like GTmetrix and WebPageTest. This will help you identify new issues and opportunities for improvement.
Performance Budget
Set a performance budget that defines acceptable load times and other performance metrics. Use this budget to guide your development and optimization efforts.
User Feedback
Pay attention to user feedback regarding site speed. If users are reporting slow load times, investigate and address the issues promptly.
Stay Updated
Stay informed about the latest best practices and technologies for improving site speed. Follow industry blogs, attend conferences, and participate in online communities to keep your knowledge up to date.
Conclusion
Boosting your site speed with Google PageSpeed Insights is a crucial step in providing a better user experience, improving your SEO, and increasing conversion rates. By understanding the key metrics, implementing the recommendations, and employing advanced techniques, you can significantly improve your site’s performance.Remember, site speed optimization is an ongoing process. Regular monitoring, audits, and staying informed about the latest best practices will help you maintain a fast and efficient website. Start using Google PageSpeed Insights today and take the first step towards a faster, more successful website in 2024.
Ready to optimize your site speed? Contact our SEO experts at BrainyYack for a free audit.